Quetzal: brand new magazine style theme for Newscoop

We are happy to announce that the work in progress in the last few weeks to make the new Quetzal theme for Newscoop is underway. The theme will offer a magazine style aesthetic with lots of multimedia functionality and a nice fluid and responsive layout.
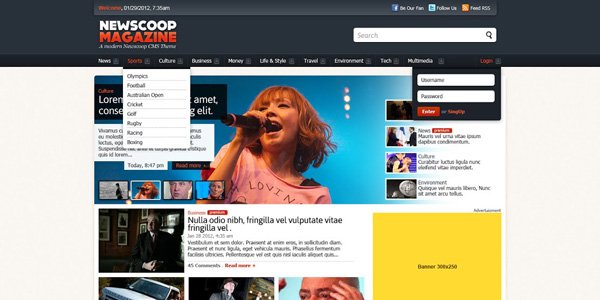
The Quetzal theme
Conceptual background
The implementation of the theme was made by myself and Byron Arnulfo Corrales Rivas. The design was made by Erick Alexander Flores Barneond from Guatemala and he named the theme after the national bird.
We decided to build the theme on top of the Twitter Bootstrap CSS-Framework. The basis of the concept was to make it easy to create new skins and separate the CSS according to functionality.
The CSS structure
This is formed by three files:
- bootstrap.min.css: This is a Twitter Bootstrap release with CSS, and is essentially what you get when you download it.
- bootstrap.layout.css: This is the Quetzal layout, the CSS adds some classes that are specific to Quetzal. In this file the element placement is set, but not the look and feel, that is why we need the following file.
- newscoop.quetzal.css: the "base skin" file, this CSS file sets the looks and feel of Quetzal, controlling the colors and fonts of the theme. If a developer wants to create a new look for the theme they just need to modify or extend this file.
For a better understanding on how this works, just take a look at the following demos:
Quetzal without the "skin" file: this is the theme without any customization, for instance no color specifications. It allows developers a good starting point to create their own stylistic choices.
Quetzal with the "skin" file loaded: this is the final Quetzal theme and how it will look by default.
This design is still under development so there are still some rough edges, but we hope it gives a sense of the direction. You'll find more information and documentation (soon) at the Newscoop Wiki.
We plan to release it in mid-April. So stay tuned and see you soon!
