Is your CMS front page ready for breaking news?

Hello, my name is Gideon and I manage the Projects team at Sourcefabric, our organisation that provides open source software built by journalists, for journalists. And, yes, we are open source and we have paying customers. How can this be? Sourcefabric provides free, open source software for open media and then our Projects team provides a paid service to plan, conceptualise, design and set up newsrooms.
In this blogpost I want to share with you how you can build news sites that achieve maximum flexibility when expressing content. And we'll do it in such a way that both editors and readers will appreciate it!
Hold the front page!
We are journalists and we know news is much more than nicely arranged patterns of text lined up in chronological order. News is emotions, news is drama, news might be sad or it might be interesting. But news is something special and it should be treated that way.
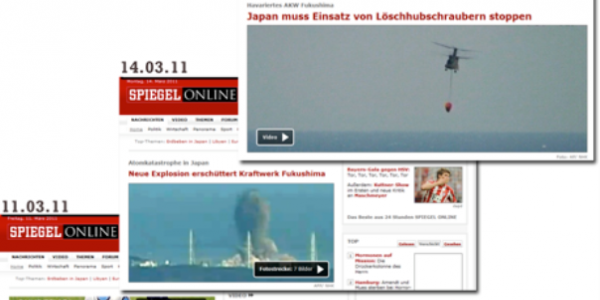
We all remember Fukushima. A catastrophe with the highest possible impact on politics, the environment and the people harmed by it. It also had the highest possible impact on the news websites. If you look back at the front pages at that time, you would see, literally, the biggest pictures and headlines that have likely ever appeared on the web. Almost every publication broke out of their predefined formats trying to give this catastrophe the frame it deserved. But it took quite some time until that finally happened.
See above example from Germanys biggest online publication: It took them five days to come up with a full width teaser to cover “drama level 1”.
The media in these days seemed to be mostly unprepared to cover this news situation with the given tools and adequate front-end designs. So what do we learn from Fukushima regarding web publishing?
Be ready for anything
Firstly, publishers should be prepared for different news situations in order to be able to react flexibly to the given drama level. How do we do it at Sourcefabric? We generally use our own open source CMS Newscoop when building news sites. One of the reasons we developed Newscoop is that our partners needed the power of a template engine that could prepare you for all kinds of news situations in advance.
News in Newscoop can be manually ordered according to its importance (therefore not only show up in the order of their appearance like a blog). News should be designed according to its importance and news should be presented in a way that fits each situation. To make this happen Newscoop offers...
- The featured articles list to easily order articles by dragging and dropping them
- Switches to make the article behave and look differently according to the drama level of a story
- A template switcher to set an adequate environment for each news situation
The Featured Articles List
With Newscoop 4.0, release earlier this year, editors got the ability to manually order articles on front and section pages in the easiest possible way, just by dragging and dropping them at the desired position.
Playlist of featured articles to appear on the New Custodian’s front page.
You can learn more about the usage of the featured articles list in our Newscoop manual.
Using Switches
You can also use switches to force an article into a specific behaviour and look different according to the drama level of a story. See here a sample of TagesWoche where you can see urgent stories being pushed to the breaking news ticker of the frontpage.
TagesWoche’s urgent newsticker sends news headlines to the front page masthead.
The template switcher
According to each news situation, Newscoop editors may choose different start page designs.
TagesWoche’s news styles change the look and feel of the front page.
For TagesWoche, in the previous incarnation of their site, we designed three templates for the front page: Classic Style, 50/50 Style (news with corresponding articles or an interview), and the Breaking News Style.
These could be used by editors, who would assign a different template to the front page using the backend. Immediately, the Newscoop templates go to work and display the content perfectly in the new format.
So there are three examples of how we work with journalists and Newscoop to find a way to change the impact of a front page according to breaking news alerts. How do you do this at your newsroom or with your CMS? Let us know in the comments below...
● Check out #newsbeta, our initiative for journalists and coders.
● Find out more about our services for independent media.
